COPENHAGEN INSTITUTE OF INTERACTION DESIGN
Weather app that helps you make better sense of climate change
User Experience Design, User Interface Design
Project Details
Developed as part of a 2-week Graphical User Interface course at the Copenhagen Institute of Interaction Design
My Role
Sole designer involved in the entire design process from research, prototyping to UX and UI design
Tools
Sketch
Origami Studio

What was the challenge?
What was the challenge?
What was the challenge?
What was the challenge?
What was the challenge?
When it comes to climate change, we are running out of time. The United Nations Intergovernmental Panel on Climate Change reports that our planet has only until 2030 to avoid irreversible damage to our ecosystems. The call for climate change is not new, but why has it been so hard to take action?
Despite rising temperatures and sea levels, the feedback cycle is inherently long and it’s difficult to see direct correlation between individual action and wider climate impacts. How might we nudge awareness to motivate action on climate change to support the needs of both present and future generations?
When it comes to climate change, we are running out of time. The United Nations Intergovernmental Panel on Climate Change reports that our planet has only until 2030 to avoid irreversible damage to our ecosystems. The call for climate change is not new, but why has it been so hard to take action?
Despite rising temperatures and sea levels, the feedback cycle is inherently long and it’s difficult to see direct correlation between individual action and wider climate impacts. How might we nudge awareness to motivate action on climate change to support the needs of both present and future generations?
When it comes to climate change, we are running out of time. The United Nations Intergovernmental Panel on Climate Change reports that our planet has only until 2030 to avoid irreversible damage to our ecosystems. The call for climate change is not new, but why has it been so hard to take action?
Despite rising temperatures and sea levels, the feedback cycle is inherently long and it’s difficult to see direct correlation between individual action and wider climate impacts. How might we nudge awareness to motivate action on climate change to support the needs of both present and future generations?
When it comes to climate change, we are running out of time. The United Nations Intergovernmental Panel on Climate Change reports that our planet has only until 2030 to avoid irreversible damage to our ecosystems. The call for climate change is not new, but why has it been so hard to take action?
Despite rising temperatures and sea levels, the feedback cycle is inherently long and it’s difficult to see direct correlation between individual action and wider climate impacts. How might we nudge to motivate action on climate change to support the needs of both present and future generations?
When it comes to climate change, we are running out of time. The United Nations Intergovernmental Panel on Climate Change reports that our planet has only until 2030 to avoid irreversible damage to our ecosystems. The call for climate change is not new, but why has it been so hard to take action?
Despite rising temperatures and sea levels, the feedback cycle is inherently long and it’s difficult to see direct correlation between individual action and wider climate impacts. How might we nudge to motivate action on climate change to support the needs of both present and future generations?
What was the process?
What was the process?
What was the process?
What was the process?
What was the process?
The process involved two key phases: (i) research and concept development, (ii) prototyping and testing.
The process involved two key phases: (i) research and concept development, (ii) prototyping and testing.
The process involved two key phases: (i) research and concept development, (ii) prototyping and testing.
The process involved two key phases: (i) research and concept development, (ii) prototyping and testing.
The process involved two key phases: (i) research and concept development, (ii) prototyping and testing.
Research and concept development
I began with defining goals of the app and sketching out initial ideas. Speaking with existing users of the iOS weather app, three features were highlighted as essential: (i) weather information, (ii) hourly forecast and (iii) location selection.
With this in mind, I aimed to strike a balance between user retention and the provision of climate information. I did not want the overload of information to deter audiences from using the app altogether.

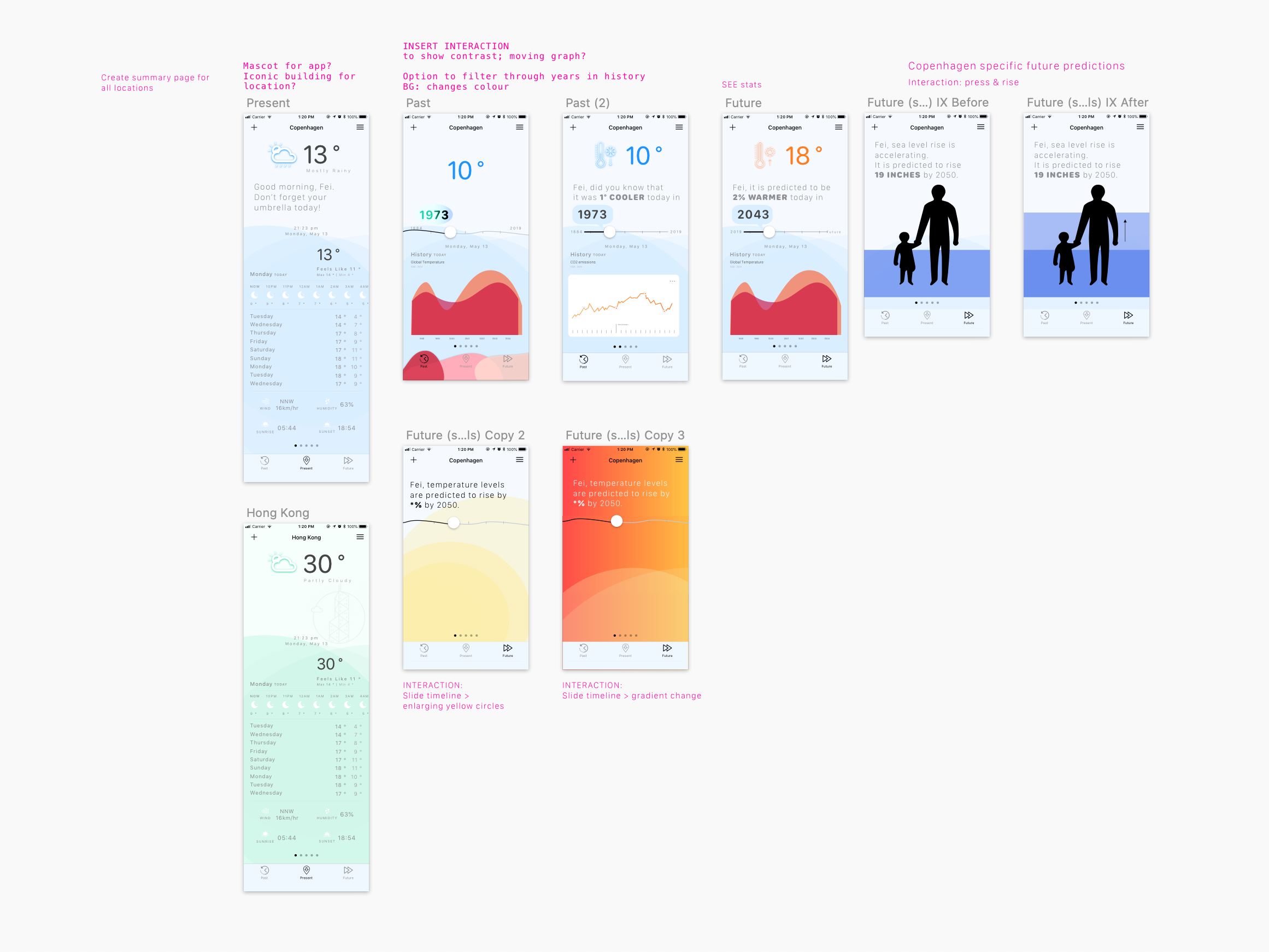
Early designs from Sketch
Prototype and testing
Prototyping involved moving from paper wireframes to Sketch and Origami. Feedback sessions helped shape more informed design decisions and iterations. The opportunity to give and receive feedback during class also helped sharpen my eye for identifying positive and negative experiences.
Testing prototypes in people's hands was key to uncovering opportunities for improvement. By observing how users interact with the prototype and encouraging them to think out loud made it possible to better understand their thought process and the crux of certain issues that helped with refinement.

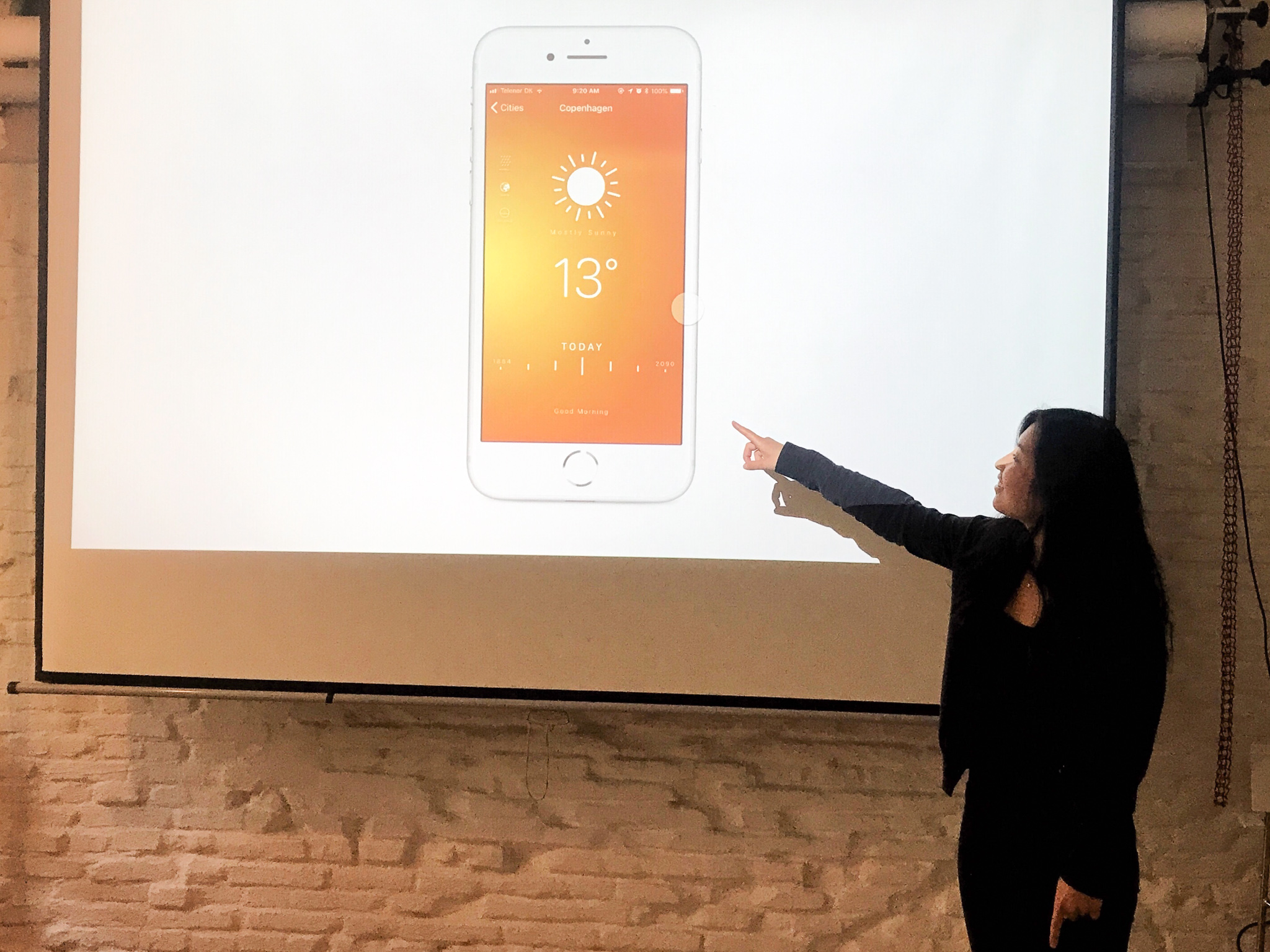
Design critique sessions

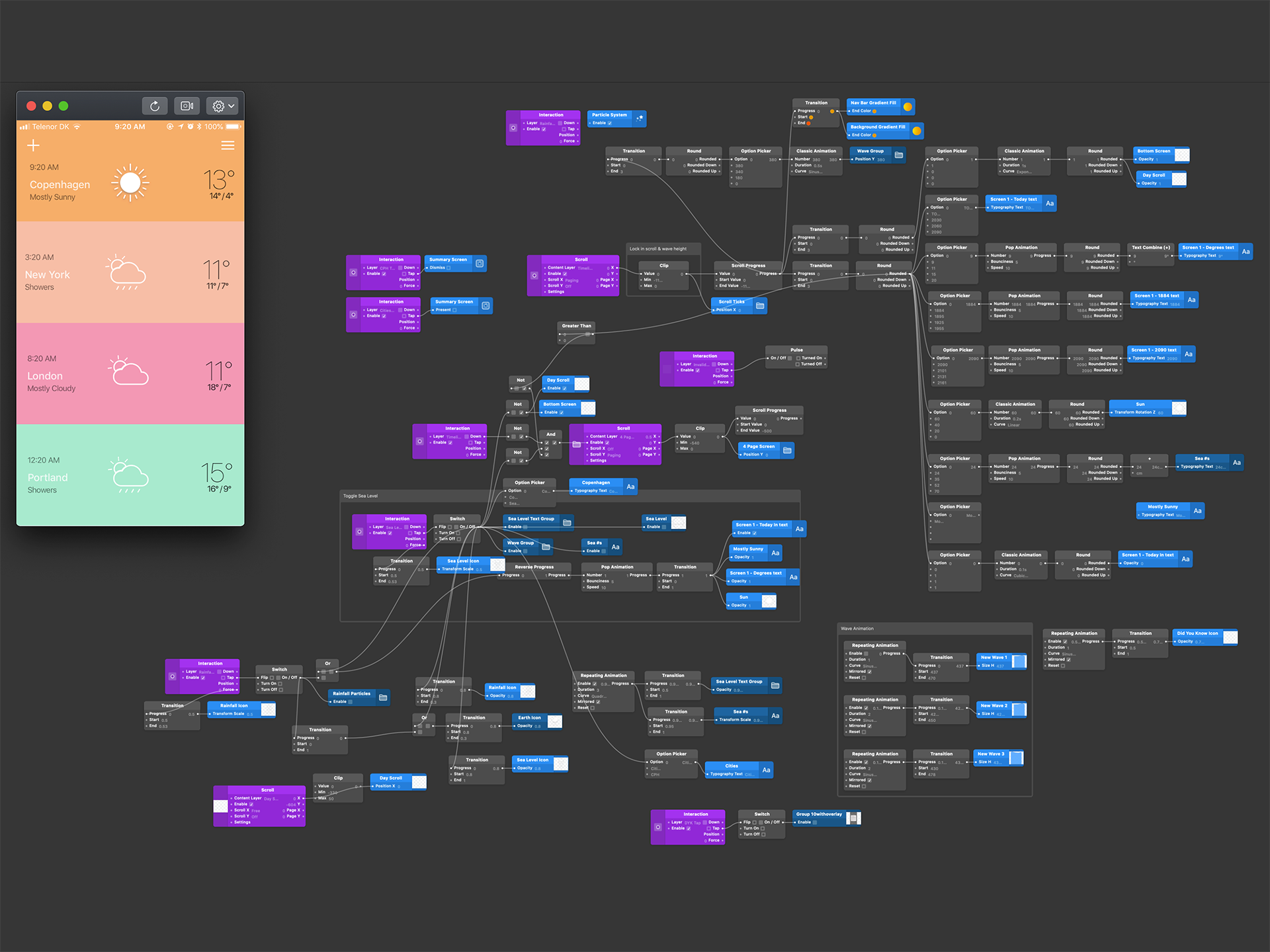
Prototyping on Origami
What was the concept?
What was the concept?
What was the concept?
What was the concept?
What was the concept?
Know Your Climate is a weather app that helps you learn more about climate change. It has the following key features of the (i) city weather, and climate change information comprised by (ii) changing temperatures, (iii) rising sea levels and (iv) the week in history.
Know Your Climate is a weather app that helps you learn more about climate change. It has the following key features of the (i) city weather, and climate change information comprised by (ii) changing temperatures, (iii) rising sea levels and (iv) the week in history.
Know Your Climate is a weather app that helps you learn more about climate change. It has the following key features of the (i) city weather, and climate change information comprised by (ii) changing temperatures, (iii) rising sea levels and (iv) the week in history.
Know Your Climate is a weather app that helps you learn more about climate change. It has the following key features of the (i) city weather, and climate change information comprised by (ii) changing temperatures, (iii) rising sea levels and (iv) the week in history.
Know Your Climate is a weather app that helps you learn more about climate change. It has the following key features of the (i) city weather, and climate change information comprised by (ii) changing temperatures, (iii) rising sea levels and (iv) the week in history.
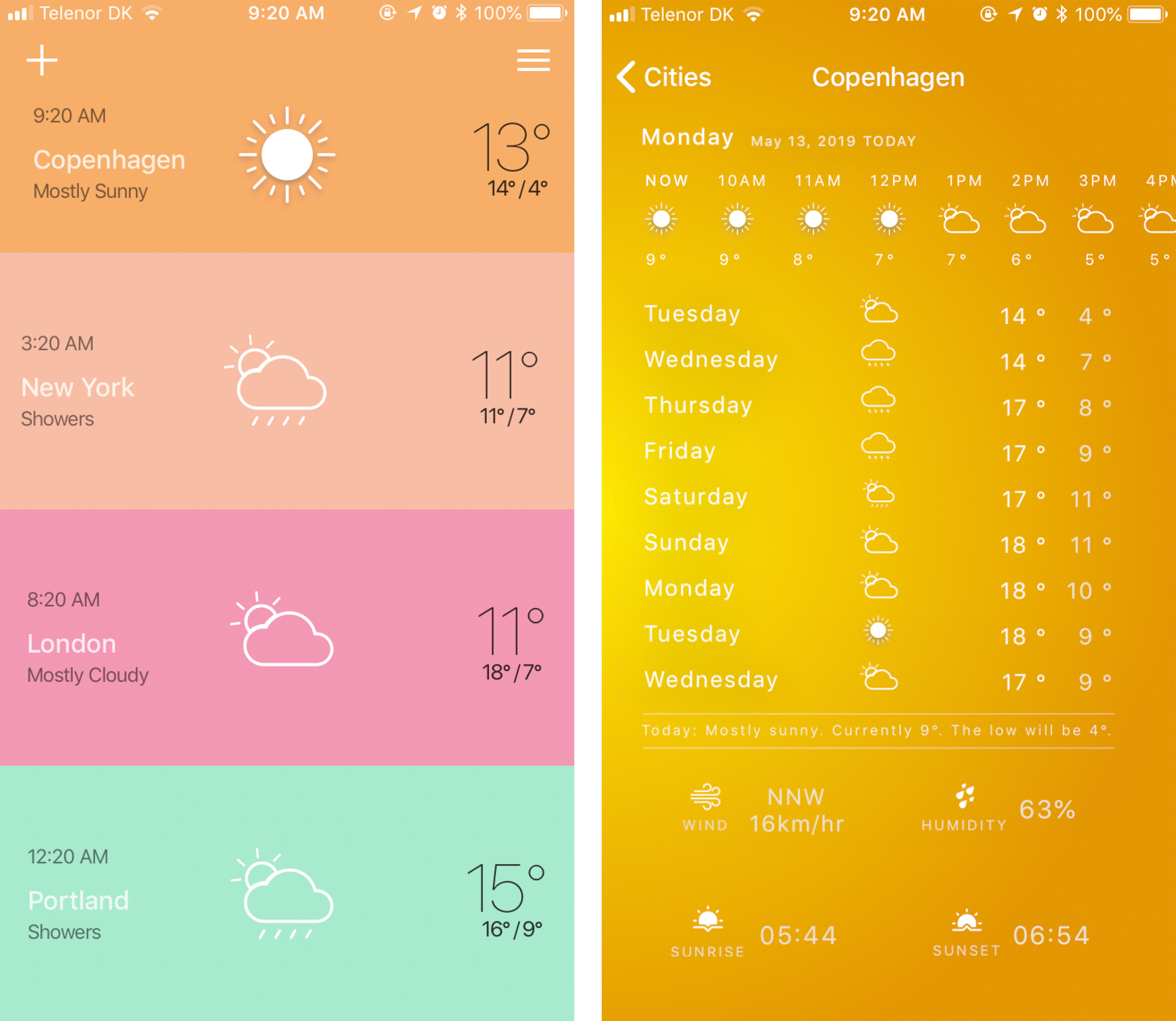
City weather
Providing weather information, hourly and 7-day forecasts in your current location or in other cities. Time of sunrise and sunset, wind speed and humidity are also available.

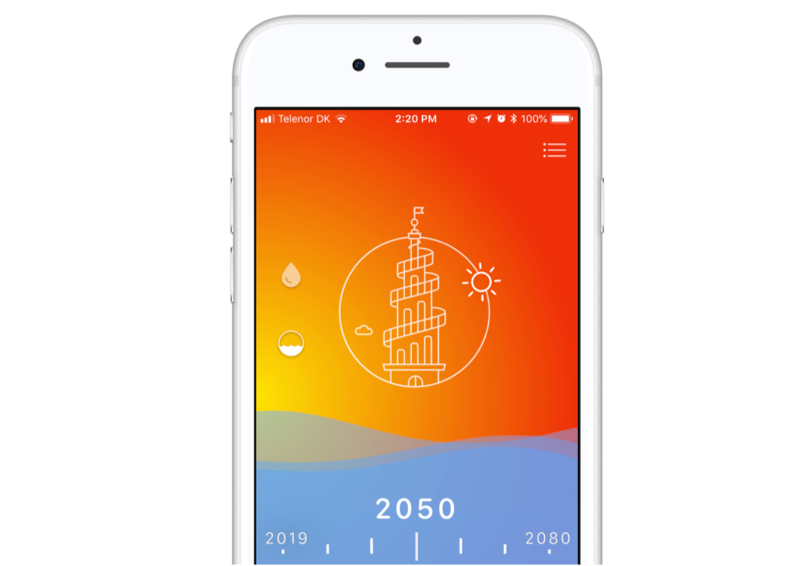
Changing temperatures
Represented by a change in gradient when scrolling through the timeline: from past, present to future. The growing intensity that is the red, depicts rising local temperatures, and vice versa.

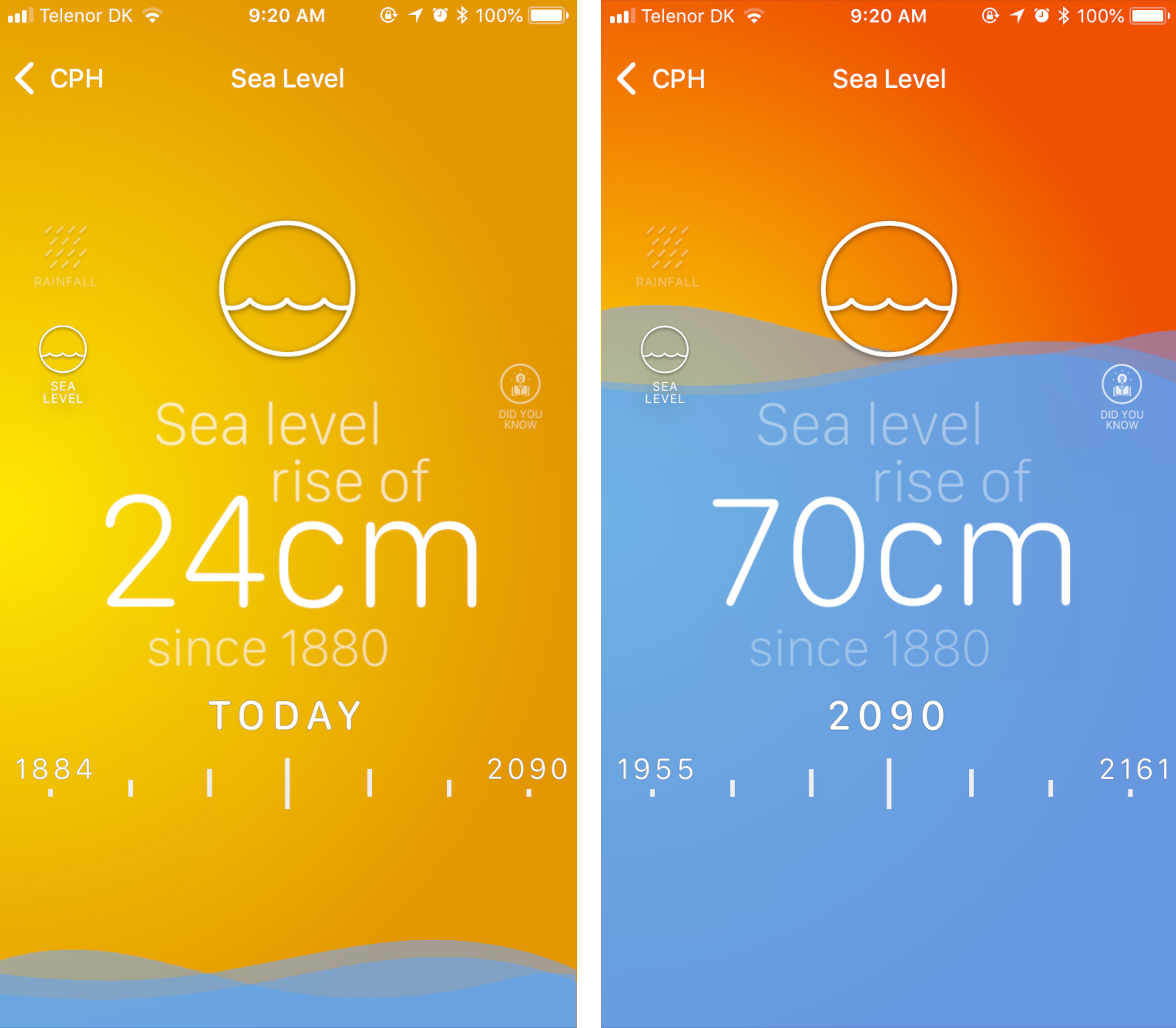
Rising sea levels
Provides at a glance statistics of sea level change. This feature is activated through the left side bar, with animation responsive to the timeline.

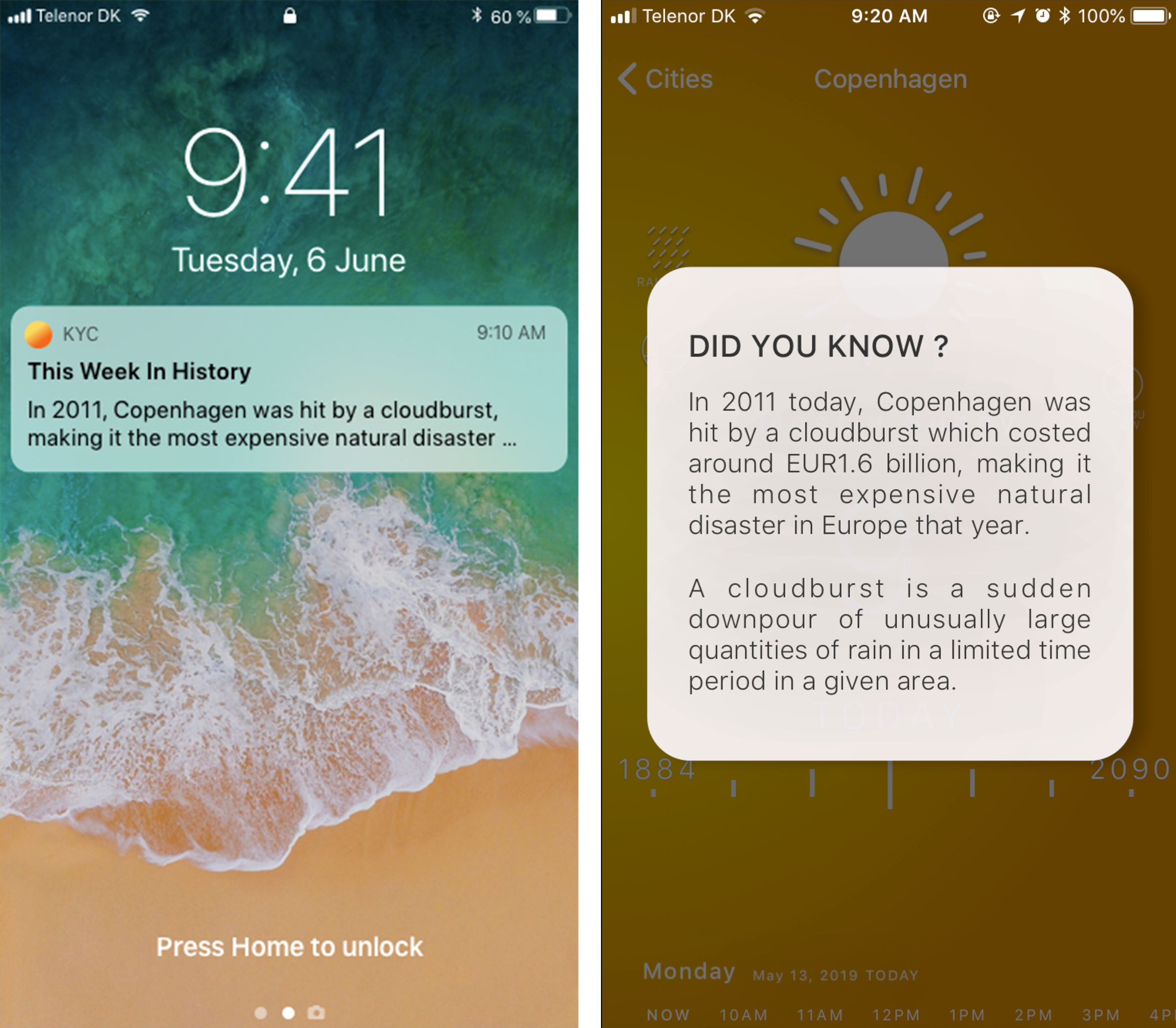
This week in history
Draws awareness to major climate events that happened during the week in history around the world. It comes in the form of notifications and lightweight nudges in-app.

Let's see the prototype!
Let's see the prototype!
Let's see the prototype!
Let's see the prototype!
Let's see the prototype!
Can you redesign the app with specific constraints?
Can you redesign the app with specific constraints?
Can you redesign the app with specific constraints?
Can you redesign the app with specific constraints?
Given the project was primarily used to strengthen and upskill our graphical user interface skills, we were asked to recreate the weather app using no text or numbers on the interface, with the exception for dates.
Similar to week one, redesigning the weather app involved prototyping and testing with users. This time challenged with using only visuals, I tried out different effects and interactions, conducting many rounds of quick user testing to ensure users can understand information at a glance. I also devoted extra time to strengthen my prototyping skills on Origami, and explored more complex effects, experimenting with various features such as haptics, sound and use of arrays.
Given the project was primarily used to strengthen and upskill our graphical user interface skills, we were asked to recreate the weather app using no text or numbers on the interface, with the exception for dates.
Similar to week one, redesigning the weather app involved prototyping and testing with users. This time challenged with using only visuals, I tried out different effects and interactions, conducting many rounds of quick user testing to ensure users can understand information at a glance. I also devoted extra time to strengthen my prototyping skills on Origami, and explored more complex effects, experimenting with various features such as haptics, sound and use of arrays.
Given the project was primarily used to strengthen and upskill our graphical user interface skills, we were asked to recreate the weather app using no text or numbers on the interface, with the exception for dates.
Similar to week one, redesigning the weather app involved prototyping and testing with users. This time challenged with using only visuals, I tried out different effects and interactions, conducting many rounds of quick user testing to ensure users can understand information at a glance. I also devoted extra time to strengthen my prototyping skills on Origami, and explored more complex effects, experimenting with various features such as haptics, sound and use of arrays.
Given the project was primarily used to strengthen and upskill our graphical user interface skills, we were asked to recreate the weather app using no text or numbers on the interface, with the exception for dates.
Similar to week one, redesigning the weather app involved prototyping and testing with users. This time challenged with using only visuals, I tried out different effects and interactions, conducting many rounds of quick user testing to ensure users can understand information at a glance. I also devoted extra time to strengthen my prototyping skills on Origami, and explored more complex effects, experimenting with various features such as haptics, sound and use of arrays.
Given the project was primarily used to strengthen and upskill our graphical user interface skills, we were asked to recreate the weather app using no text or numbers on the interface, with the exception for dates.
Similar to week one, redesigning the weather app involved prototyping and testing with users. This time challenged with using only visuals, I tried out different effects and interactions, conducting many rounds of quick user testing to ensure users can understand information at a glance. I also devoted extra time to strengthen my prototyping skills on Origami, and explored more complex effects, experimenting with various features such as haptics, sound and use of arrays.
What was the redesigned outcome?
Let's see the prototype!
What was the redesigned outcome?
What was the redesigned outcome?
What was the redesigned outcome?
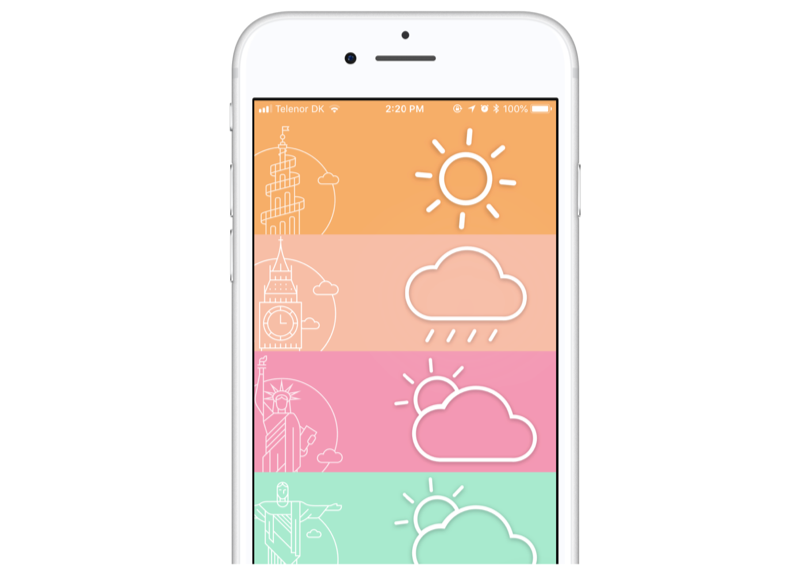
At a glance view
To identify weather and location information. Familiar icons were used for better understanding of the context without words.

Multi-sensory design
Combining visual and auditory modalities. Animation is accompanied with sound to depict changing sea levels or rainfall.

Let's see the redesigned prototype!
Let's see the prototype!
Let's see the prototype!
Let's see the prototype!
Let's see the prototype!
(Turn on sound for a better experience!)
What did you learn?
What did you learn?
What did you learn?
What did you learn?
What did you learn?
Hands on testing proved key to contextualise our design
Observing users interact with the prototype on an actual phone revealed valuable insights. This stood in contrast to initially displaying the prototype on a large screen, which gave a misleading impression of content’s actual size. This resulted in discrepancies between expectations and the real user experience, which I only rectified at a later stage.
Choosing the right level of fidelity based on testing goals
Low fidelity prototypes often elicit more honest feedback due to the perception that design is still in its early stages, while high fidelity prototypes can be incredibly effective in communicating ideas and provide stakeholders with a closer representation of the envisioned concept. I learned to strike a balance between the time and effort invested in prototyping and the value derived from testing at a specific fidelity level.
Using separate files for prototyping
This helps optimize early-stage learning, as prototyping on a single file can often lead to computer lag and complications in the code. Spending excessive time on debugging, while valuable, may detract from the opportunity to thoroughly test various feature interactions.